Aj keď Tomáš už na túto tému jeden super článok napísal, nedalo mi napísať ďalší. Stále viac a viac ľudí totižto prechod na HTTPS rieši a viem, že im takýto článok pomôže. Viem to, pretože ja sám som s tým bojoval pár týždňov. 🙂
Prečo by ste mali prejsť na HTTPS?
Pretože ide o trend vyššej bezpečnosti, ktorý iba tak neodíde.
Pretože Google preferuje weby s HTTPS.
Pretože na každej WordPress stránke máte formuláre, ktoré je potrebné zabezpečiť.
Jednoducho vám radím, prejdite so svojími projektami na HTTPS čo najskôr!
V tomto článku vám ukážem, že to je oveľa ľahšie ako sa zdá.
Prechod na HTTPS na WordPress webe – NÁVOD
1. KROK: Výber a nasadenie certifikátu
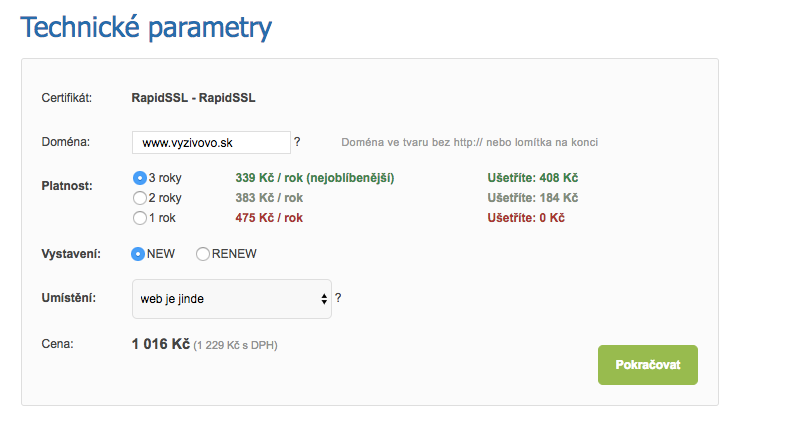
V podstate máte dve možnosti, buď si zvolíte platený certifikát alebo certifikát, ktorý je zadarmo. Platený certifikát som využil pre 5 mojích projektov a za 3 roky certifikátu pre jeden web som zaplatil 1 016 Kč (asi 38 euro). 
SSL certifikát som zakúpil cez www.sslmarket.cz, kde si zvolíte Rapid SSL.
Inštalácia je jemne zložitá ako v prípade certifikátu, ktorý je zadarmo a poskytuje ho priamo hosting. Je to z toho dôvodu, že certifikát musíte na web nasadiť, takže aspoň u mňa to prebiehalo takto:
- zakúpenie certifikátu cez www.sslmarket.cz
- vygenerovanie tzv. CSR requestu (je potrebné kontaktovať hosting, každý to rieši inak). Viac sa o CSR dozviete priamo na stránkach poskytovateľa certifikátov
- potvrdenie objednávky certifikátu cez e-mailovú adresu spojenú s doménou (napríklad admin@vasadomena.sk) – stačí kliknúť na odkaz
- vystavenie certifikátu – pošlú vám 3 súbory, ktoré je treba nasadiť na server
- nasadenie certifikátu (ja mám vlastný server, takže som iba kontaktoval hosting a oni mi ho nasadili, toto sa opäť bude pri každom hostingu líšiť)
Celkom zdĺhavý proces, ale nič, čo by sa nedalo zvládnuť.
V prípade FREE certifikátu Let’s Encrypt je postup následovný:
- aktivácia certifikátu u vášho hostingu, buď ich kontaktujete alebo si certifikát nainštalujete priamo cez hosting (TIP: Videonávod pre Websupport nájdete tu)
- certifikát Let’s Encrypt platí iba 3 mesiace, takže je nutné ho predlžovať. U mňa sa o to stará hosting, takže je potrebné sa opýtať vášho poskytovateľa hostingu ako toto obnovovanie certifikátu rieši.
Myslím si, že free certifikát Let’s Encrypt je úplne dostačujúci a teraz trochu ľutujem, že som ho nenasadil na všetky projekty. Ak váš hosting tento certifikát podporuje, určite ho zvoľte.
2. KROK: Nastavenie WordPress webu
Certifikát je nasadený, teraz musíme presmerovať web z HTTP na HTTPS. Nebojte sa, nepôjde o nič zložité.
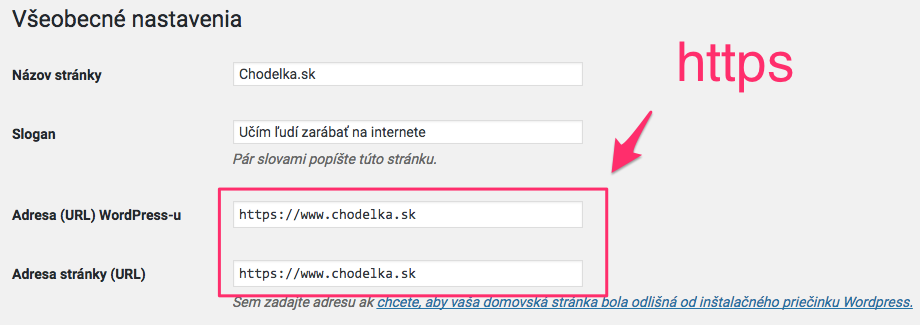
Zmeňte URL priamo v admine webu. K nastaveniu sa dostanete cez Nastavenia – Všeobecné:

Následne musíte presmerovať všetky HTTP stránky na HTTPS.
Ja som toto robil pomocou kódu v .htaccess, kde som vložil toto:
RewriteCond %{ENV:HTTPS} !=on
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R=301]
Lepšie riešenie – plugin Really Simple SSL
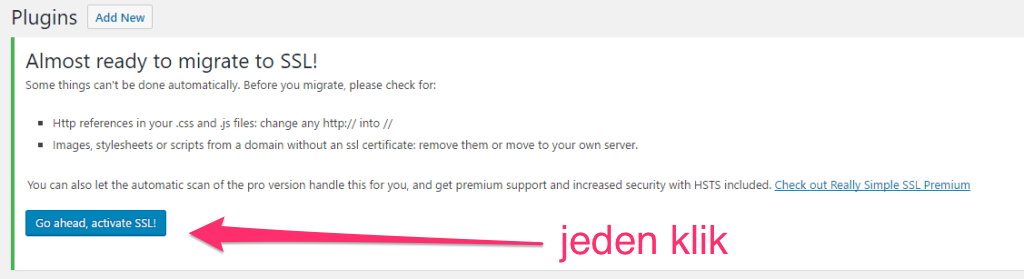
Každopádne po menších problémoch som si povedal, že to budem radšej riešiť pluginom. Objavil som plugin Really Simple SSL, ktorý pomocou jedného kliku presmeruje všetky postránky za vás. Netreba sa preto vŕtať v kmeňových súboroch webu.

UPDATE po vydaní článku – presmerovanie IBA pomocou 301-ky
Ondrej ma v komentároch pod článkom upozornil, že presmerovanie by malo byť pomocou 301-ky, všetko ostatné môže poškodiť web. Podobný názor majú aj ostatní, s ktorými som sa o tom rozprával. Super nástroj, kde sa dá toto presmerovanie preveriť, že je OK je HTTPS Status Code Checker.
3. KROK: Zmena v nastaveniach používaných nástrojoch
Ak ste postupovali podľa návodu, váš web by mal byť zabezpečený certifikátom a v URL by malo byť zeleným HTTPS. Tak, ako to mám na mojom blogu:
![]()
Inak tento blog som prehadzoval na HTTPS pri písaní tohto článku a zabralo mi to asi 10 minút.
Prehodením webu to však nekončí. Musíte nastavenie zmeniť aj v používaných nástrojoch akými sú Google Analytics alebo Search Console.
V Google Analytics zmeníte Predvolenú webovú adresu:

V Search Console je potrebné vytvoriť novú službu a vymazať pôvodnú:

UPDATE po vydaní článku: Peter ma v komentároch upozornil, že je lepšie pôvodnú verziu v Search Console nechať a prepojiť s HTTPS verziou. Návod nájdete tu.
Tiež som musel znovu autorizovať Optimizepress. Pri e-shopoch bude napríklad potrebná zmena v PPC systémoch (AdWords, Facebook), tak na to treba myslieť.
TIP: Výborný checklist nájdete v článku Co si pohlídat při přechodu na HTTPS?
Problémy po prechode na HTTPS
U mňa sa vyskytlo pár problémov, ktoré som riešil, tak ich tu spomeniem.
Problém číslo 1: šedý zámoček pri HTTPS v URL
Aj keď som postupoval podľa tohto návodu a všetko som spravil správne, pri niektorých podstránkach webu som nemal zelený zámok v URL, ale šedý. Vyzeralo to asi takto:
Kamarát mi odporúčil super nástroj Why No Padlock, ktorý vám presne ukáže, prečo nemáte zelený zámok pri podstránke.
Vo väčšine prípadov je problém s tzv. „mixed content“, čiže keď máte na webe niečo, čo nemá HTTPS. Napríklad obrázky.
U mňa sa jednalo o hviezdičky v pluginy KK Star Ratings, ktoré boli HTTP a celá stránka preto nemala zelený zámoček pri URL.
Problém číslo 2: Zlé presmerovanie celého webu
Tento problém bol o niečo horší ako predošlý.
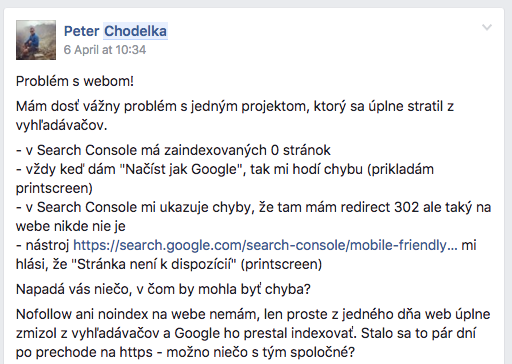
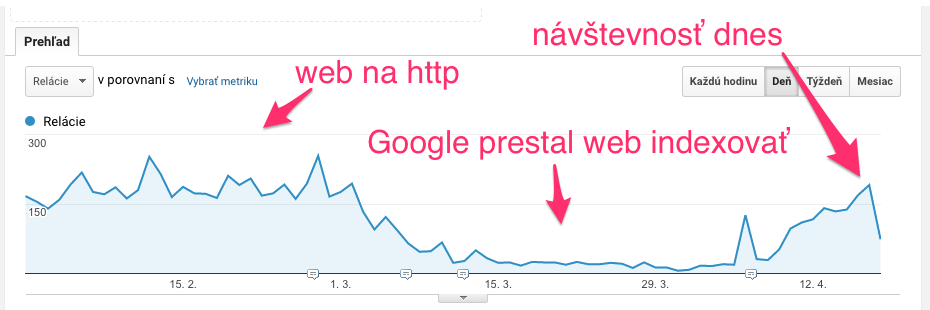
Celý web mi po prechode na HTTPS zmizol z vyhľadávačov a Google ho prestal indexovať. Prišiel som na to po pár dňoch a prosil som v FB skupine pre WordPress o pomoc:

Bolo mi odporúčané odinštalovať všetky pluginy, čo som spravil. Problém to vyriešilo. Tak som postupne aktivoval plugin po plugine (super postup pre akýkoľvek problém s WordPressom) a zistil som, že za to môže práve už spomínaný plugin Really Simple SSL.
Plugin sa akosi nepohodol s témou a podľa môjho názoru došlo k zacykleniu redirectu (nemám to nijak potvrdené).
Po opravení problému mi Google znovu začal web indexovať. Celkom rýchlo musím povedať:
Preto odporúčam po prechode na HTTPS overiť si, že je všetko v poriadku, napríklad pomocou Search Console.
Problém číslo 3: Strata všetkých FB „lajkov“ (UPDATE po vydaní článku)
Po publikovaní článku ma Michal Rybár na Facebooku upozornil, že migráciou prídem o všetky lajky z FB na stránke, pretože Facebook berie verziu s HTTP a HTTPS ako dva odlišné weby. Mal pravdu. Skutočne mám pri všetkých článoch nula lajkov, aj keď pred tým ich tam boli desiatky.
Vyzerá, že podobný problém majú aj ostatní.
Idem zisťovať, čo sa s tým dá robiť a prípadne to doplním do článku.
ZÁVER: prejdite na HTTPS aj vy!
Ako vidíte, prechod na HTTPS nie je vôbec zložitý. Certifikát je zadarmo, nasadenie je rýchle a pluginy na WordPress spravia všetko za vás. Síce vám prechod zaberie pár minút, ale ide o jednorázovú záležitosť, ktorou si zlepšíte SEO a možno aj trochu predbehnete konkurenciu.
Máte v pláne prejsť s projektami na HTTPS alebo zatiaľ nie? Dajte vedieť do komentárov!
Ostatné super články na tému HTTPS:
Jak nastavit HTTPS: úspěšný převod HTTP -> HTTPS na WordPressu
Tvorba webu krok za krokem (dole je nastavenie HTTPS na Wedose aj s obrázkami)
- Prechod WP webu na https




Cau, ja to mam cez vlastne VPSko cez Digital Ocean + dozivotna licencia u Direct Admin za $160, aby som nemusel stale mojmu network administratorovi pisat. Takze mam aj graficke rozhranie. Direct Admin dava ku kazdej domene SSL. btw. dufam ze si bol v Lagose v tej restike 😉
v search console odporúčam nemazať http verziu, lebo prídete o dáta … radšej vytvorte property set https://support.google.com/webmasters/answer/6338828?hl=en a spojte http a https verziu
Aha, to som nevedel. Dakujem, doplnim to aj do clanku 🙂
Super vyčerpávající přehled.
Ještě, co je třeba zdůraznit, že přesměrování by mělo být 301, vše ostatní je špatně a může to udělat nějaký SEO chaos.
Fajn nástroj pro testování, zda se vše v pohodě přesměrovává ze starého http URL na nové zabezpečené URLko je https://httpstatus.io/. Přesměrování by mělo být pouze jedno (a 301).
Ondrej, diky moc za doplnenie! Spravil som update aj v clanku spolu s tipom na tento super nastroj. Diky!
Super, rád jsem pomohl.
Je to docela magie, že? Ještě pamatuju, jak jsem onehdá asi půl dne hledal původ „šedého zámečku“.
Každopádně u nových webů už rovnou https od startu.
Na HTTPS jsem převedl už téměř všechny své weby a i ty klientů. Je to znát a kupodivu i na Seznam.cz mají weby lepší výsledky než předtím. Vytvořil jsem také návod, kdo by chtěl porovnat a mít „vše zdarma“ 🙂 https://www.miloslacha.cz/jak-nastavit-https-u-wordpress-webu/
Ahoj Peťo. Mám pár otázok k článku.
1. Spomínaš, že Ti robil problém plugin KK Star Ratings. Ako si daný problém odstránil?
2. Spomínaš, že Ti robil problém aj samotný plugin Really Simple SSL. Ako si to vyriešil? Predpokladám, že si kvôli tomu nezmenil tému webu.
3. Tomu nástroju na preverenie 301-ky akosi nerozumiem. Ak doň zadám web http://www.GoFashion.sk nevypíše mi to, čo pri zadaní Tvojho blogu. Tak neviem, je to na uvedenom webe správne?? (lebo rovnako mi to vypíše aj pri webe, ktorý mám hneď od začiatku nahodený na https)
Čau Pavol,
ad 3. Hodil jsem tam ten vzpomínaný web a je to dle mého středně dobře. K přesměrování dojde, ale není 301, ale 302 (dle sloupečku Status codes).
Přesměrování 302 je, pokud vím, takové jakoby dočasné a nemusí vždy dojít ke správné indexaci v Googlu. Jestli přesměrováš pomocí .htaccess, tak je tam třeba mít zadáno [L,R=301].
Taky jestli můžu doporučit, tak mrkni na http://GoFashion.sk do toho https://httpstatus.io/ – máš tam přesměrování dvě: nejdříve na https a potom na https+www. Ideálně to hodit do jednoho, při každém přesměrování se ti ztrácí link juice.
Ondra
Ahoj Ondro.
Ďakujem, za reakciu. Ono spomínaný web som dával na https už dávnejšie, na presmerovanie som použil plugin WP force SSL, tak neviem, možno je to tým (?) Skúsim nahradiť pluginom Really Simple SSL..ak by som to chcel riešiť cez .htaccess, tak stačí len vložiť kód, ktorý v článku uvádza Peťo? (spomínal nejaké problémy tak sa toho trochu obávam)
Neviem, ale či mi to pomôže, keďže, ako som spomínal, mám web, ktorý som hneď od úvodu dal na https a vypisuje mi presne to isté, tak nerozumiem. Aj pri novom webe je pri SSL hneď presmerovanie? Lebo nechápem, neviem o tom, žeby som nastavoval niečo s presmerovaním..
Ahoj,
– .htaccess je ok, přinejhorším, to z něho po minutě, kdyby ti to nefungovalo, zase umažeš. Peter to má v článku dobře popsané.
– přesměrování na novém webu by se nemělo dít, maximálně z ne-www na www verzi., ale další už asi nemají nějaké opodstatnění.
o.
Ahoj,
1. musis ho vymazat a nainstalovat uplne nanovo
2. plugin som nepouzil a redirect som spravil cez .htaccess
3. ukazuje mi toto (http://prntscr.com/eys53k), takze to vyzera byt v poriadku..
Peter
1. Dobre vedieť 🙂
2. Písal si, že redirect cez .htacces Ti robil nejaké problémy, tak preto som sa pýtal, že ako si to nakoniec vyriešil
3. Otázke si nie úplne pochopil :), ale zhostil sa toho Ondro….
ďakujem za odpovede.
Super, díky za návod. Také mě převody webů čekají, je se mi do toho zatím moc nechce.
Čaute.
Nemal niekto problém s tým, že keď dal web do http://www.whynopadlock.com , tak, že mu vypisovalo chybu pri “ Insecure call „.??
Nevieš Peťo (alebo hocikto iný) ako to opraviť? Pozeral som viaceré fóra a nikde som nenašiel odpoveď :/
super ,davnejsie ked som to robil tak som mal problem s rozhasenim stranky ,ale dneska ked som hlavne precital komentare ,neviem uz kde ,tak bol za tym total cache w3 ci ako sa vola ,tam minify nastavit jednu vec stacilo a stranka v poho … a i tento navod pomohol … jedina vec je toto
„UPDATE po vydaní článku: Peter ma v komentároch upozornil, že je lepšie pôvodnú verziu v Search Console nechať a prepojiť s HTTPS verziou. Návod nájdete tu. “
vie mi to niekto poslovenstit ,alebo nejak navodit ma ? lebo vobec tej hatlamatine od google nerozumiem … search console uz mam davno na http ,dnes som dal na https ,len to prepojenie nejak nechapem … dakujem za pomoc
Migroval som na HTTPS a vdakabohu za Why No Padlock. Chybova hlaska v url adrese je nafigu, nevedel som z toho vycitat, co bola chyba. Nakoniec som ale zistil, ze na http://www.marketingoveporadenstvo.sk mam mimo CMS v CSS definovany background ako obrazok, ktory bol s plnou adresu ako http. Tiez je velmi dolezite cez Adwords Editor zmenit vsetky reklamy a rozsirenia – staci cez automaticku nahradu textu.
Uprimne, neodporucal by som tuto zmenu robit uplnemu amaterovi, lebo 1. chyby nie su zrejme, nic ich poriadne nehlasi a za 2. da sa velmi jednoducho nieco zle nastavit.
Peter, dakujem velmi pekne za clanok, dobre mi pomohol a co som nevedel, dogooglil som 😀